SpriteKitでビットマップフォント
※2020/03/07追記:本記事の続きとして、「BMGlyph」というソフトウェアを用いたビットマップフォントの扱い方についてまとめた記事も作成しております。
chemicalfactory.hatenablog.com
SpriteKit でビットマップフォントを扱う方法がないか模索していたのですが、実はSKLabelNode を用いて、通常の文字ラベルと(ほぼ)同じように扱えることが分かりました。以下ではその方法についてメモしていきます。
まずビットマップフォントの作成ですが、これは何らかのツールを用いる必要があります(自分は「GlyphDesigner」というソフトウェアを用いています。有料ですが、その分使い勝手は非常に良いと思います)。

今回は、↑のスクリーンショットにあるビットマップフォントを、そのまま「Myfont」という名前で出力して用います(ここでは「Myfont.fnt」「Myfont.png」という2つのファイルが出力されます)。
SpriteKitでこれを用いる方法ですが、まず先程出力された2つのファイル(「Myfont.fnt」および「Myfont.png」)をプロジェクトに追加します。後はSKLabelNode のインスタンスを初期化する際に、追加したビットマップフォントをフォント名として指定するだけです。これで通常の文字ラベルと(ほぼ)同じように、ビットマップフォントを扱うことが出来ます。
SKLabelNode *myLabel = [SKLabelNode labelNodeWithFontNamed:@"MyFont"]; myLabel.text = @"Hello, World!"; myLabel.position = CGPointMake(CGRectGetMidX(self.frame), CGRectGetMidY(self.frame)); [self addChild:myLabel];
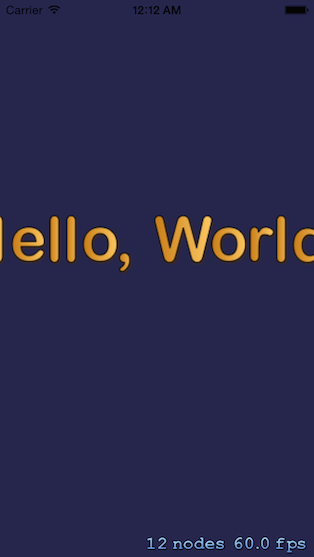
試しに、SpriteKitのテンプレートで背景に「Hello, World!”」と白文字で表示する部分を、上記のコードに書き換えて実行してみます。

上図のように、文字がビットマップフォントによって見事に表示されました。…ただし、画面から文字が盛大にはみ出してしまっています。そこでフォントサイズを調整する必要があるのですが、通常の文字ラベルと違って、ビットマップフォントでは例えば以下のコードのようにfontSizeプロパティを設定しても効果が無いようです。
myLabel.fontSize = 30; //ビットマップフォントには効果なし
代わりに、ビットマップフォントでは xScale、yScale プロパティを用いることによって、フォントサイズを調節することが出来るようです。これらのプロパティは、名前通りに文字ラベル全体をx方向、y方向に拡大縮小します。
myLabel.xScale = 0.5; myLabel.yScale = 0.5;
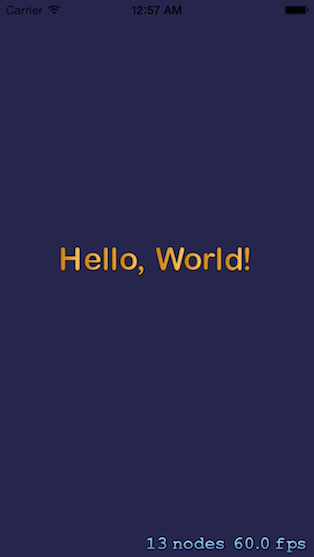
例えば上記のコードを用いて、先程の「Hello, World!”」をxy方向にそれぞれ0.5倍に縮小してみると、今度は文字がきちんと画面内に収まるようになりました。